|
|
|
|
|
|
100
|
npm install -g ionic cordova
|
100
|
npm install -g ionic cordova
|
|
101
|
```
|
101
|
```
|
|
102
|
|
102
|
|
|
103
|
-The [Ionic CLI](http://ionicframework.com/docs/cli/) is a command-line tool that greatly reduces the time it takes to develop an Ionic app. It’s like a Swiss Army Knife: It brings together a bunch of miscellaneous tools under a single interface. The CLI contains a number of useful commands for Ionic development, such as `start`, `build`, `generate`, `serve`, and `run`.
|
|
|
|
|
|
103
|
+The [Ionic CLI](http://ionicframework.com/docs/cli/) is a command-line tool that greatly reduces the time it takes to develop an Ionic app. It's like a Swiss Army Knife: It brings together a bunch of miscellaneous tools under a single interface. The CLI contains a number of useful commands for Ionic development, such as `start`, `build`, `generate`, `serve`, and `run`.
|
|
104
|
|
104
|
|
|
105
|
After installation completes, create a new application using the following command:
|
105
|
After installation completes, create a new application using the following command:
|
|
106
|
|
106
|
|
|
|
|
|
|
|
108
|
ionic start ionic-beer --v2
|
108
|
ionic start ionic-beer --v2
|
|
109
|
```
|
109
|
```
|
|
110
|
|
110
|
|
|
111
|
-This may take a minute or two to complete, depending on your internet connection speed. In the same terminal window, change to be in your application’s directory and run it.
|
|
|
|
|
|
111
|
+This may take a minute or two to complete, depending on your internet connection speed. In the same terminal window, change to be in your application's directory and run it.
|
|
112
|
|
112
|
|
|
113
|
```bash
|
113
|
```bash
|
|
114
|
cd ionic-beer
|
114
|
cd ionic-beer
|
|
|
|
|
|
|
413
|
],
|
413
|
],
|
|
414
|
```
|
414
|
```
|
|
415
|
|
415
|
|
|
416
|
-After making this change, you’ll likely see the following error in your browser’s console.
|
|
|
|
|
|
416
|
+After making this change, you'll likely see the following error in your browser's console.
|
|
417
|
|
417
|
|
|
418
|
```
|
418
|
```
|
|
419
|
XMLHttpRequest cannot load http://localhost:8080/good-beers. No 'Access-Control-Allow-Origin'
|
419
|
XMLHttpRequest cannot load http://localhost:8080/good-beers. No 'Access-Control-Allow-Origin'
|
|
|
|
|
|
|
704
|
|
704
|
|
|
705
|
## PWAs with Ionic
|
705
|
## PWAs with Ionic
|
|
706
|
|
706
|
|
|
707
|
-Ionic ships with support for creating progressive web apps (PWAs). If you’d like to learn more about what PWAs are, see [Navigating the World of Progressive Web Apps with Ionic 2](http://blog.ionic.io/navigating-the-world-of-progressive-web-apps-with-ionic-2/). This blog post is still relevant for Ionic 3.
|
|
|
|
|
|
707
|
+Ionic ships with support for creating progressive web apps (PWAs). If you'd like to learn more about what PWAs are, see [Navigating the World of Progressive Web Apps with Ionic 2](http://blog.ionic.io/navigating-the-world-of-progressive-web-apps-with-ionic-2/). This blog post is still relevant for Ionic 3.
|
|
708
|
|
708
|
|
|
709
|
-If you run the [Lighthouse Chrome extension](https://developers.google.com/web/tools/lighthouse/) on this application, you’ll get a mediocre score (51/100).
|
|
|
|
|
|
709
|
+If you run the [Lighthouse Chrome extension](https://developers.google.com/web/tools/lighthouse/) on this application, you'll get a mediocre score (51/100).
|
|
710
|
|
710
|
|
|
711
|

|
711
|

|
|
712
|
|
712
|
|
|
713
|
-To register a service worker, and improve the app’s score, uncomment the following block in `src/index.html`.
|
|
|
|
|
|
713
|
+To register a service worker, and improve the app's score, uncomment the following block in `src/index.html`.
|
|
714
|
|
714
|
|
|
715
|
```html
|
715
|
```html
|
|
716
|
<!-- un-comment this code to enable service worker
|
716
|
<!-- un-comment this code to enable service worker
|
|
|
|
|
|
|
725
|
|
725
|
|
|
726
|
After making this change, the score should improve. In my tests, it increased to 66/100. The remaining issues were:
|
726
|
After making this change, the score should improve. In my tests, it increased to 66/100. The remaining issues were:
|
|
727
|
|
727
|
|
|
728
|
-* A couple -1’s in performance for "Cannot read property 'ts' of undefined".
|
|
|
|
729
|
-* Site is not progressively enhanced (page should contain some content when JavaScript is not available). This could likely be solved with [Angular’s app-shell directives](https://www.npmjs.com/package/@angular/app-shell).
|
|
|
|
|
|
728
|
+* A couple -1's in performance for "Cannot read property 'ts' of undefined".
|
|
|
|
729
|
+* Site is not progressively enhanced (page should contain some content when JavaScript is not available). This could likely be solved with [Angular's app-shell directives](https://www.npmjs.com/package/@angular/app-shell).
|
|
730
|
* Site is not on HTTPS and does not redirect HTTP to HTTPS.
|
730
|
* Site is not on HTTPS and does not redirect HTTP to HTTPS.
|
|
731
|
|
731
|
|
|
732
|
-If you refresh the app and Chrome doesn’t prompt you to install the app (a PWA feature), you probably need to turn on a couple of features. Copy and paste the following URLs into Chrome and enable each feature.
|
|
|
|
|
|
732
|
+If you refresh the app and Chrome doesn't prompt you to install the app (a PWA feature), you probably need to turn on a couple of features. Copy and paste the following URLs into Chrome and enable each feature.
|
|
733
|
|
733
|
|
|
734
|
```
|
734
|
```
|
|
735
|
chrome://flags/#bypass-app-banner-engagement-checks
|
735
|
chrome://flags/#bypass-app-banner-engagement-checks
|
|
736
|
chrome://flags/#enable-add-to-shelf
|
736
|
chrome://flags/#enable-add-to-shelf
|
|
737
|
```
|
737
|
```
|
|
738
|
|
738
|
|
|
739
|
-After enabling these flags, you’ll see an error in your browser’s console about `assets/imgs/logo.png` not being found. This file is referenced in `src/manifest.json`. You can fix this by copying a 512x512 PNG ([like this one](http://www.iconsdb.com/orange-icons/beer-icon.html)) into this location or by modifying `manifest.json` accordingly. At the very least, you should modify `manifest.json` to have your app's name.
|
|
|
|
|
|
739
|
+After enabling these flags, you'll see an error in your browser's console about `assets/imgs/logo.png` not being found. This file is referenced in `src/manifest.json`. You can fix this by copying a 512x512 PNG ([like this one](http://www.iconsdb.com/orange-icons/beer-icon.html)) into this location or by modifying `manifest.json` accordingly. At the very least, you should modify `manifest.json` to have your app's name.
|
|
740
|
|
740
|
|
|
741
|
## Deploy to a Mobile Device
|
741
|
## Deploy to a Mobile Device
|
|
742
|
|
742
|
|
|
743
|
-It’s pretty cool that you’re able to develop mobile apps with Ionic in your browser. However, it’s nice to see the fruits of your labor and see how awesome your app looks on a phone. It really does look and behave like a native app!
|
|
|
|
|
|
743
|
+It's pretty cool that you're able to develop mobile apps with Ionic in your browser. However, it's nice to see the fruits of your labor and see how awesome your app looks on a phone. It really does look and behave like a native app!
|
|
744
|
|
744
|
|
|
745
|
To see how your application will look on different devices you can run `ionic serve --lab`. The `--lab` flag opens opens a page in your browser that lets you see how your app looks on different devices.
|
745
|
To see how your application will look on different devices you can run `ionic serve --lab`. The `--lab` flag opens opens a page in your browser that lets you see how your app looks on different devices.
|
|
746
|
|
746
|
|
|
|
|
|
|
|
748
|
|
748
|
|
|
749
|
### iOS
|
749
|
### iOS
|
|
750
|
|
750
|
|
|
751
|
-To emulate or deploy to an iOS device, you’ll need a Mac and a fresh installation of [Xcode](https://developer.apple.com/xcode/). If you’d like to build iOS apps on Windows, Ionic offers an [Ionic Package](http://ionic.io/cloud#packaging) service.
|
|
|
|
|
|
751
|
+To emulate or deploy to an iOS device, you'll need a Mac and a fresh installation of [Xcode](https://developer.apple.com/xcode/). If you'd like to build iOS apps on Windows, Ionic offers an [Ionic Package](http://ionic.io/cloud#packaging) service.
|
|
752
|
|
752
|
|
|
753
|
Make sure to open Xcode to complete the installation.
|
753
|
Make sure to open Xcode to complete the installation.
|
|
754
|
|
754
|
|
|
|
|
|
|
|
758
|
ionic platform add ios
|
758
|
ionic platform add ios
|
|
759
|
```
|
759
|
```
|
|
760
|
|
760
|
|
|
761
|
-Then run `ionic emulate ios` to open your app in Simulator.
|
|
|
|
|
|
761
|
+Then run `ionic emulate ios` to open your app in Simulator.
|
|
762
|
|
762
|
|
|
763
|
-The biggest problem I found when running the app in Simulator was that it was difficult to get the keyboard to popup. To workaround this, I used Edit > Hardware > Keyboard > Toggle Software Keyboard when I needed to type text in a field.
|
|
|
|
|
|
763
|
+**TIP:** The biggest problem I found when running the app in Simulator was that it was difficult to get the keyboard to popup. To workaround this, I used **Hardware** > **Keyboard** > **Toggle Software Keyboard** when I needed to type text in a field.
|
|
764
|
|
764
|
|
|
765
|
-Deploying to your phone will likely fail because it won't be able to connect to `http://localhost:8080`. To fix this, you can deploy your Spring Boot app to the internet, or use your computer's IP address (if you're on the same network).
|
|
|
|
|
|
765
|
+Deploying to your phone will likely fail because it won't be able to connect to `http://localhost:8080`. To fix this, you can deploy your Spring Boot app to a public server, or use your computer's IP address in `beer.service.ts` (if you're on the same network).
|
|
766
|
|
766
|
|
|
767
|
<div style="padding: 5px; background: #eee; border: 1px solid silver; margin-bottom: 10px">
|
767
|
<div style="padding: 5px; background: #eee; border: 1px solid silver; margin-bottom: 10px">
|
|
768
|
<p>To deploy to Cloud Foundry, copy <a href="https://github.com/oktadeveloper/spring-boot-ionic-example/blob/master/deploy.sh">this deploy script</a> to your hard drive. It expects to be in a directory above your apps (e.g. <code>spring-boot-ionic-example</code>). It also expects your apps to be named <code>ionic-beer</code> and <code>server</code>.
|
768
|
<p>To deploy to Cloud Foundry, copy <a href="https://github.com/oktadeveloper/spring-boot-ionic-example/blob/master/deploy.sh">this deploy script</a> to your hard drive. It expects to be in a directory above your apps (e.g. <code>spring-boot-ionic-example</code>). It also expects your apps to be named <code>ionic-beer</code> and <code>server</code>.
|
|
|
|
|
|
|
779
|
|
779
|
|
|
780
|
```
|
780
|
```
|
|
781
|
npm install -g ios-deploy ios-sim
|
781
|
npm install -g ios-deploy ios-sim
|
|
782
|
-ionic build ios
|
|
|
|
|
|
782
|
+ionic build ios --prod
|
|
783
|
cd platforms/ios/
|
783
|
cd platforms/ios/
|
|
784
|
open ionic-beer.xcodeproj
|
784
|
open ionic-beer.xcodeproj
|
|
785
|
```
|
785
|
```
|
|
|
|
|
|
|
788
|
|
788
|
|
|
789
|
**NOTE:** If you run into code signing issues, see [Ionic's deployment documentation](http://ionicframework.com/docs/intro/deploying/#ios-devices) to see how to solve.
|
789
|
**NOTE:** If you run into code signing issues, see [Ionic's deployment documentation](http://ionicframework.com/docs/intro/deploying/#ios-devices) to see how to solve.
|
|
790
|
|
790
|
|
|
791
|
-Once you’re configured your phone, computer, and Apple ID to work, you should be able to open the app and see the beer list you created. Below is how it looks on my iPhone 6s Plus.
|
|
|
|
|
|
791
|
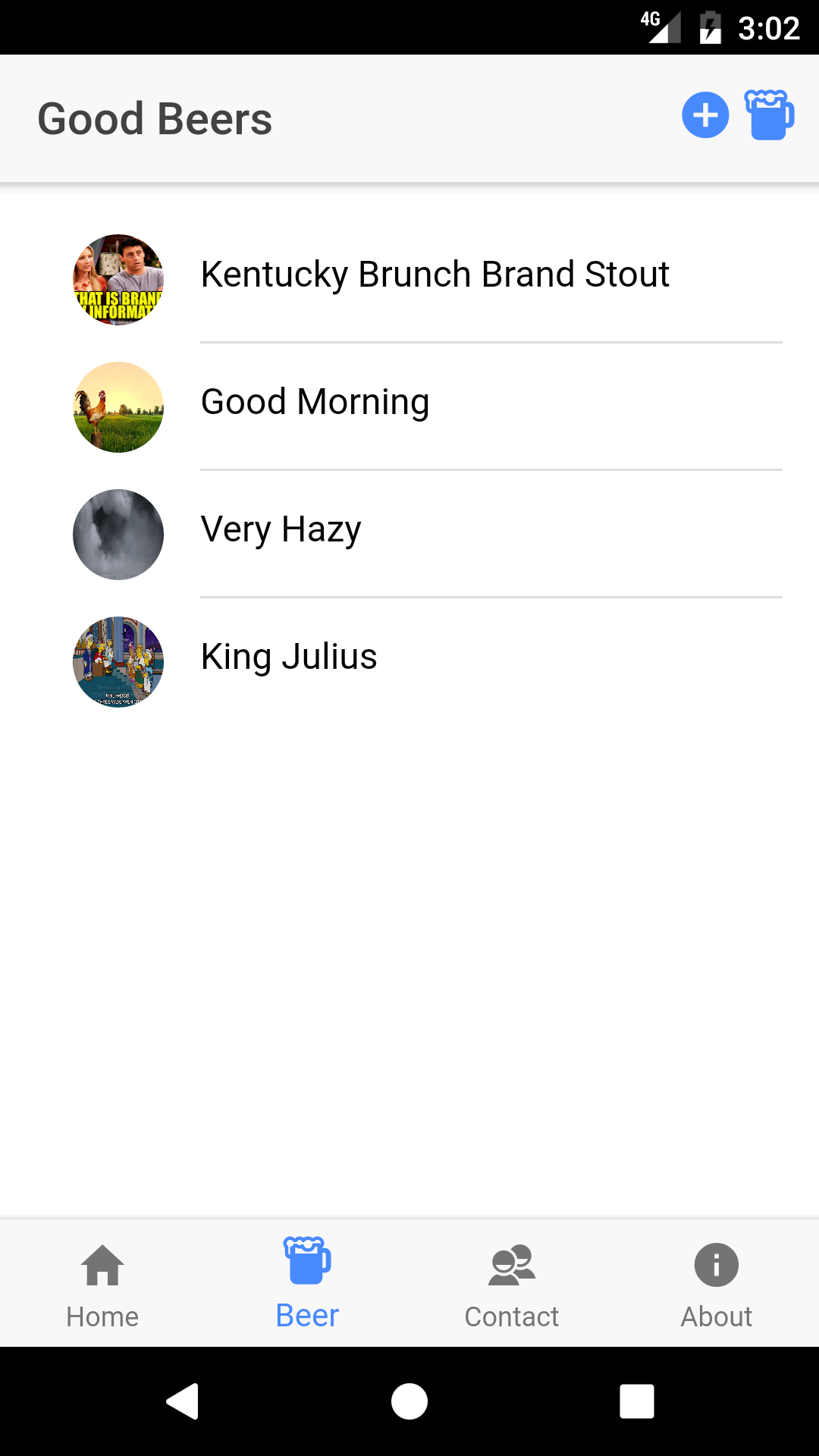
+Once you've configured your phone, computer, and Apple ID to work, you should be able to open the app and see the beer list you created. Below is how it looks on my iPhone 6s Plus.
|
|
792
|
|
792
|
|
|
793
|
-
|
|
|
|
|
|
793
|
+<img src="static/iphone-beer-list.jpg" style="width: 621px" alt="iPhone Beer List">
|
|
794
|
|
794
|
|
|
795
|
### Android
|
795
|
### Android
|
|
796
|
|
796
|
|
|
797
|
-To emulate or deploy to an Android device, you’ll first need to install [Android Studio](https://developer.android.com/studio/index.html). As part of the install, it will show you where it installed the Android SDK. Set this path as an ANDROID_HOME environment variable. On a Mac, it should be `~/Library/Android/sdk/`.
|
|
|
|
|
|
797
|
+To emulate or deploy to an Android device, you'll first need to install [Android Studio](https://developer.android.com/studio/index.html). As part of the install, it will show you where it installed the Android SDK. Set this path as an ANDROID_HOME environment variable. On a Mac, it should be `~/Library/Android/sdk/`.
|
|
798
|
|
798
|
|
|
799
|
-Make sure to open Android Studio to complete the installation.
|
|
|
|
|
|
799
|
+If you've just installed Android Studio, make sure to open it to complete the installation.
|
|
800
|
|
800
|
|
|
801
|
To deploy to the Android emulator, add support for it to the ionic-beer project using the `ionic` command.
|
801
|
To deploy to the Android emulator, add support for it to the ionic-beer project using the `ionic` command.
|
|
802
|
|
802
|
|
|
|
|
|
|
|
804
|
ionic platform add android
|
804
|
ionic platform add android
|
|
805
|
```
|
805
|
```
|
|
806
|
|
806
|
|
|
807
|
-If you run `ionic emulate android` you’ll get instructions from about how to create an emulator image.
|
|
|
|
|
|
807
|
+If you run `ionic emulate android` you'll get instructions from about how to create an emulator image.
|
|
808
|
|
808
|
|
|
809
|
```
|
809
|
```
|
|
810
|
Error: No emulator images (avds) found.
|
810
|
Error: No emulator images (avds) found.
|
|
|
|
|
|
|
813
|
HINT: For a faster emulator, use an Intel System Image and install the HAXM device driver
|
813
|
HINT: For a faster emulator, use an Intel System Image and install the HAXM device driver
|
|
814
|
```
|
814
|
```
|
|
815
|
|
815
|
|
|
816
|
-Run the first suggestion and download your desired system image. Then run the second command and created an AVD with the following settings:
|
|
|
|
|
|
816
|
+Run the first suggestion and download your desired system image. Then run the second command and created an AVD (Android Virtual Device) with the following settings:
|
|
817
|
|
817
|
|
|
818
|
```
|
818
|
```
|
|
819
|
AVD Name: TestPhone
|
819
|
AVD Name: TestPhone
|
|
|
|
|
|
|
825
|
|
825
|
|
|
826
|
After performing these steps, you should be able to run `ionic emulate android` and see your app running in the AVD.
|
826
|
After performing these steps, you should be able to run `ionic emulate android` and see your app running in the AVD.
|
|
827
|
|
827
|
|
|
828
|
-
|
|
|
|
|
|
828
|
+<img src="static/android-beer-list.jpg" style="width: 540px" alt="Android Beer List">
|
|
|
|
829
|
+
|
|
|
|
830
|
+**NOTE**: If you get an application error that says "The connection to the server was unsuccessful. (file:///android/www/index.html)", add the following line to `config.xml`. This sets the default timeout to 60 seconds (default is 20). Thanks to [Stack Overflow](http://stackoverflow.com/a/31377846) for the answer.
|
|
|
|
831
|
+
|
|
|
|
832
|
+```xml
|
|
|
|
833
|
+<preference name="loadUrlTimeoutValue" value="60000"/>
|
|
|
|
834
|
+```
|
|
829
|
|
835
|
|
|
830
|
## Learn More
|
836
|
## Learn More
|
|
831
|
|
837
|
|
|
832
|
-I hope you’ve enjoyed this tour of Ionic and Angular. I like how Ionic takes your web development skills up a notch and allows you to create mobile applications that look and behave natively.
|
|
|
|
|
|
838
|
+I hope you've enjoyed this tour of Ionic and Angular. I like how Ionic takes your web development skills up a notch and allows you to create mobile applications that look and behave natively.
|
|
833
|
|
839
|
|
|
834
|
You can find a completed version of the application created in this blog post [on GitHub](https://github.com/oktadeveloper/spring-boot-ionic-example).
|
840
|
You can find a completed version of the application created in this blog post [on GitHub](https://github.com/oktadeveloper/spring-boot-ionic-example).
|
|
835
|
|
841
|
|
|
836
|
-If you encountered issues, please [create an issue in GitHub](TODO) or hit me up on Twitter [@mraible](https://twitter.com/mraible).
|
|
|
|
|
|
842
|
+If you encountered issues, please [create an issue in GitHub](https://github.com/oktadeveloper/spring-boot-ionic-example/issues/new) or hit me up on Twitter [@mraible](https://twitter.com/mraible).
|
|
837
|
|
843
|
|
|
838
|
To learn more about Ionic or Angular, please see the following resources:
|
844
|
To learn more about Ionic or Angular, please see the following resources:
|
|
839
|
|
845
|
|
|
840
|
* [Get started with Ionic Framework](http://ionicframework.com/getting-started/)
|
846
|
* [Get started with Ionic Framework](http://ionicframework.com/getting-started/)
|
|
|
|
847
|
+* [Angular + Spring Boot](developer blog URL tbd)
|
|
841
|
* [Angular Authentication with OpenID Connect and Okta in 20 Minutes](http://developer.okta.com/blog/2017/04/17/angular-authentication-with-oidc)
|
848
|
* [Angular Authentication with OpenID Connect and Okta in 20 Minutes](http://developer.okta.com/blog/2017/04/17/angular-authentication-with-oidc)
|
|
842
|
* [Getting Started with Angular](https://www.youtube.com/watch?v=Jq3szz2KOOs) A YouTube webinar by yours truly. ;)
|
849
|
* [Getting Started with Angular](https://www.youtube.com/watch?v=Jq3szz2KOOs) A YouTube webinar by yours truly. ;)
|