Просмотр исходного кода
Finished first pass
2 измененных файлов: 166 добавлений и 3 удалений
+ 166
- 3
TUTORIAL.md
Просмотреть файл
|
||
| 322 | 322 |
|
| 323 | 323 |
|
| 324 | 324 |
|
| 325 |
|
|
| 326 |
|
|
| 327 |
|
|
| 328 |
|
|
| 329 |
|
|
| 330 |
|
|
| 331 |
|
|
| 332 |
|
|
| 333 |
|
|
| 334 |
|
|
| 335 |
|
|
| 336 |
|
|
| 337 |
|
|
| 338 |
|
|
| 339 |
|
|
| 340 |
|
|
| 341 |
|
|
| 342 |
|
|
| 343 |
|
|
| 344 |
|
|
| 345 |
|
|
| 346 |
|
|
| 347 |
|
|
| 348 |
|
|
| 349 |
|
|
| 350 |
|
|
| 351 |
|
|
| 352 |
|
|
| 353 |
|
|
| 354 |
|
|
| 355 |
|
|
| 356 |
|
|
| 357 |
|
|
| 358 |
|
|
| 359 |
|
|
| 360 |
|
|
| 361 |
|
|
| 362 |
|
|
| 363 |
|
|
| 364 |
|
|
| 365 |
|
|
| 366 |
|
|
| 367 |
|
|
| 368 |
|
|
| 369 |
|
|
| 370 |
|
|
| 371 |
|
|
| 372 |
|
|
| 373 |
|
|
| 374 |
|
|
| 375 |
|
|
| 376 |
|
|
| 377 |
|
|
| 378 |
|
|
| 379 |
|
|
| 380 |
|
|
| 381 |
|
|
| 382 |
|
|
| 383 |
|
|
| 384 |
|
|
| 385 |
|
|
| 386 |
|
|
| 387 |
|
|
| 388 |
|
|
| 389 |
|
|
| 390 |
|
|
| 391 |
|
|
| 392 |
|
|
| 393 |
|
|
| 394 |
|
|
| 395 |
|
|
| 396 |
|
|
| 397 |
|
|
| 398 |
|
|
| 399 |
|
|
| 400 |
|
|
| 401 |
|
|
| 402 |
|
|
| 403 |
|
|
| 404 |
|
|
| 405 |
|
|
| 406 |
|
|
| 407 |
|
|
| 408 |
|
|
| 409 |
|
|
| 410 |
|
|
| 411 |
|
|
| 412 |
|
|
| 413 |
|
|
| 414 |
|
|
| 415 |
|
|
| 416 |
|
|
| 417 |
|
|
| 418 |
|
|
| 419 |
|
|
| 420 |
|
|
| 421 |
|
|
| 422 |
|
|
| 423 |
|
|
| 424 |
|
|
| 425 |
|
|
| 426 |
|
|
| 427 |
|
|
| 428 |
|
|
| 429 |
|
|
| 430 |
|
|
| 431 |
|
|
| 432 |
|
|
| 433 |
|
|
| 434 |
|
|
| 435 |
|
|
| 436 |
|
|
| 437 |
|
|
| 438 |
|
|
| 439 |
|
|
| 440 |
|
|
| 441 |
|
|
| 442 |
|
|
| 443 |
|
|
| 444 |
|
|
| 445 |
|
|
| 446 |
|
|
| 447 |
|
|
| 448 |
|
|
| 449 |
|
|
| 450 |
|
|
| 451 |
|
|
| 452 |
|
|
| 453 |
|
|
| 454 |
|
|
| 455 |
|
|
| 456 |
|
|
| 457 |
|
|
| 458 |
|
|
| 459 |
|
|
| 460 |
|
|
| 461 |
|
|
| 462 |
|
|
| 463 |
|
|
| 464 |
|
|
| 465 |
|
|
| 466 |
|
|
| 467 |
|
|
| 468 |
|
|
| 469 |
|
|
| 470 |
|
|
| 471 |
|
|
| 472 |
|
|
| 473 |
|
|
| 474 |
|
|
| 475 |
|
|
| 476 |
|
|
| 477 |
|
|
| 478 |
|
|
| 479 |
|
|
| 480 |
|
|
| 481 |
|
|
| 482 |
|
|
| 483 |
|
|
| 484 |
|
|
| 485 |
|
|
| 486 |
|
|
| 487 |
|
|
| 325 | 488 |
|
| 326 | 489 |
|
| 327 | 490 |
|
|
||
| 439 | 602 |
|
| 440 | 603 |
|
| 441 | 604 |
|
| 442 |
|
|
| 443 |
|
|
| 444 |
|
|
| 605 |
|
|
| 606 |
|
|
| 607 |
|
|
Двоичные данные
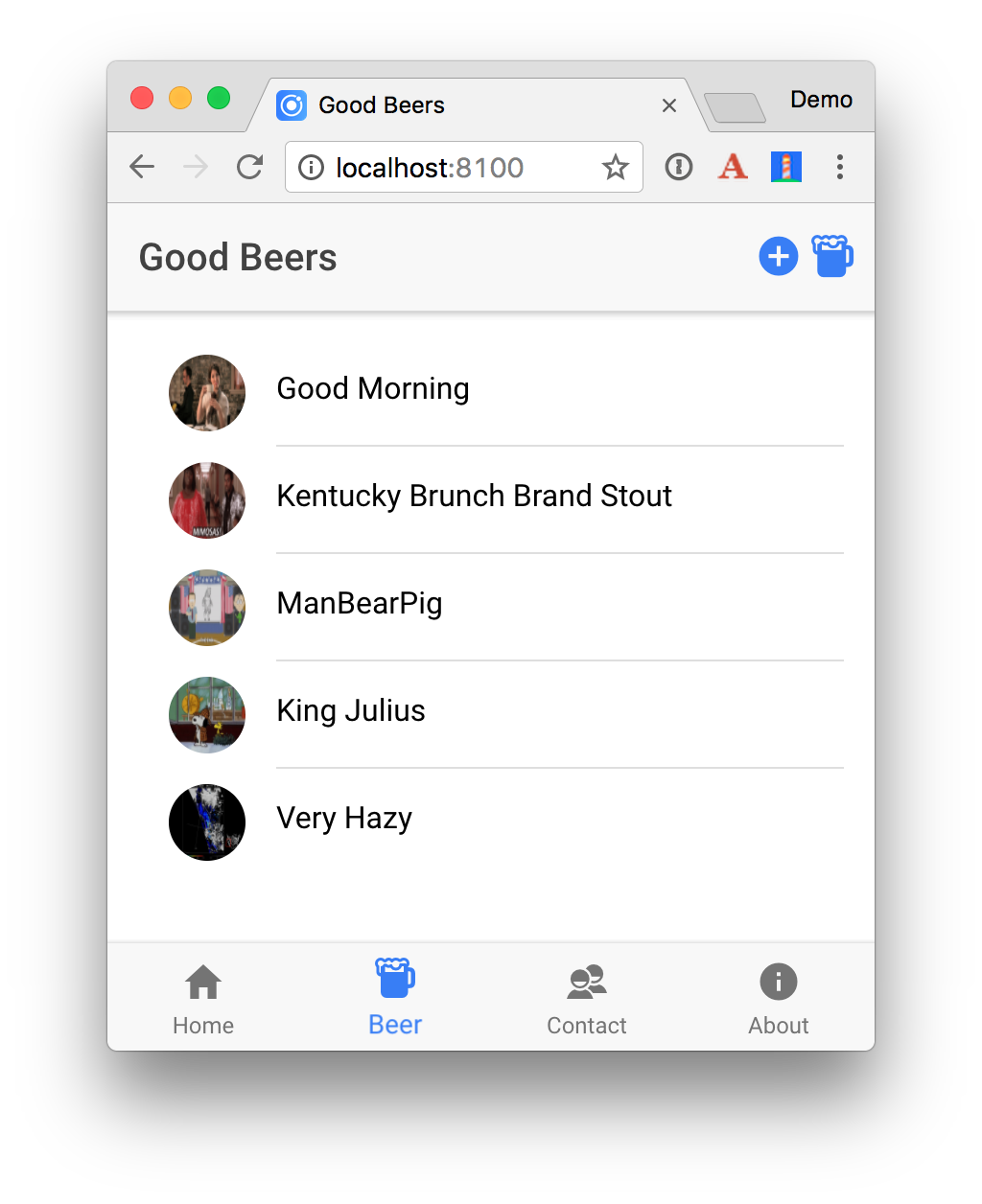
static/good-beers-ui.png
Просмотреть файл